App Plugins
Use plugins to enhance the iAdvize interface by adding or editing predefined features.
Plugins are basically HTTP endpoints whose json responses fit the plugin json-schema. For each plugin one or more endpoint have to be defined. When a plugin is used on user interface, we will make a GET http call to endpoint with documented query parameters. Your http response have to comply with plugin json-schema. You can find a link of the json schema below each plugin route. It can be used to validate your http responses on your side.
The plugins already available are:
The product List (on the discussion panel)
The customer information (on the discussion panel)
The conversation closing form (on the discussion panel) - only for Chat/Call/Video channels
The bot (add an external bot within iadvize chatbox)
Product list
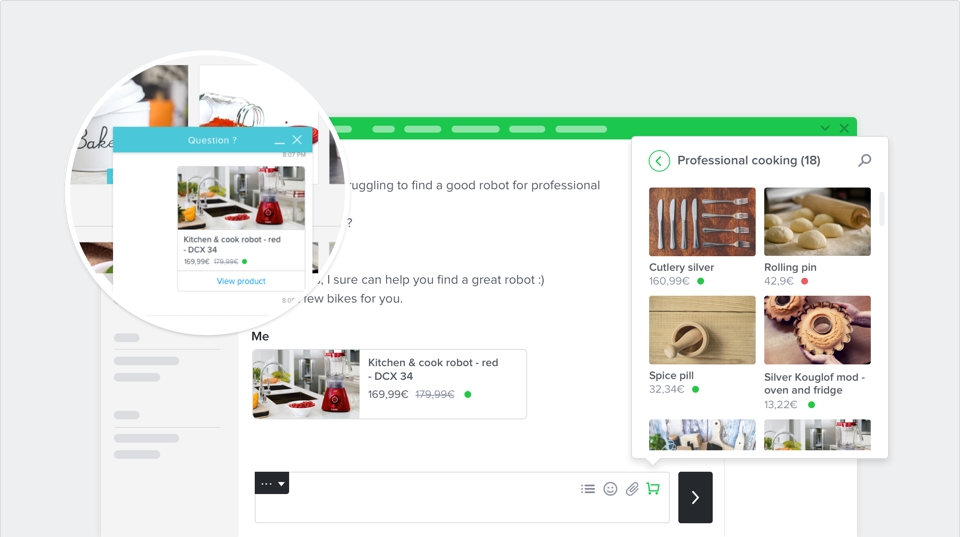
The integration of the product list enables iAdvize's Console panel users to browse a product catalog from the iAdvize discussion panel. Agents can look for a product while they are chatting and send it in just a click within their conversation.
Products are displayed in a popup window just over the conversations view: When shared, visitors can see their image, title, availability and price. By clicking on the "view product" button, visitors are redirected to the product page on your website.

Add the Product list plugin
To make sure your connector uses the Product list plugin correctly, all you have to do is to declare:
The product list URL - this is your catalog’s URL
The categories url - this is where your connector will get the list of your product categories
Categories data
Request - GET method
idConnectorVersion
Connector version id
?idConnectorVersion=c008849d-7cb1-40ca-9503-d6df2c5cddd8
idParent
Unique identifier of the parent category
?idParent=123
idWebsite
Unique identifier of the website on which your connector is installed
?idWebsite=ha-123
idOperator
Unique identifier of the operator loading the categories
?idOperator=9999
limit
Maximum number of resources per page
?limit=10
offset
Number of resources skipped before beginning to return resources
?offset=10
Response - Array of categories
id
Unique identifier
Integer
✓
idParent
Unique identifier of the parent category
Integer
label
Label
String
✓
products
products
Array of strings
productsCount
Number of products
Integer
✓
You can validate your response data format with the associated json schema
Products data
Request - GET method
idConnectorVersion
Connector version id
?idConnectorVersion=c008849d-7cb1-40ca-9503-d6df2c5cddd8
idCategory
Category id
?idCategory=123
idWebsite
Unique identifier of the website on which your connector is installed
?idWebsite=ha-123
idOperator
Unique identifier of the operator loading the products
?idOperator=9999
limit
Maximum number of resources per page
?limit=10
offset
Number of resources skipped before beginning to return resources
?offset=10
searchQuery
Product search query
?searchQuery=query
Response - Array of products
id
Unique identifier
Integer
✓
title
Title
String
✓
productUrl
Product's url
String
✓
brand
Brand
String
description
Description
String
✓
shortDescription
Short description
String
available
Availability
Boolean
imageUrl
Image's url
String
✓
reference
Reference
String
✓
priceCatalog
Price catalog
String
✓
pricePromotion
Price promotion
String
priceSpecial
Price special
String
You can validate your response data format with the associated json schema.
Customer information
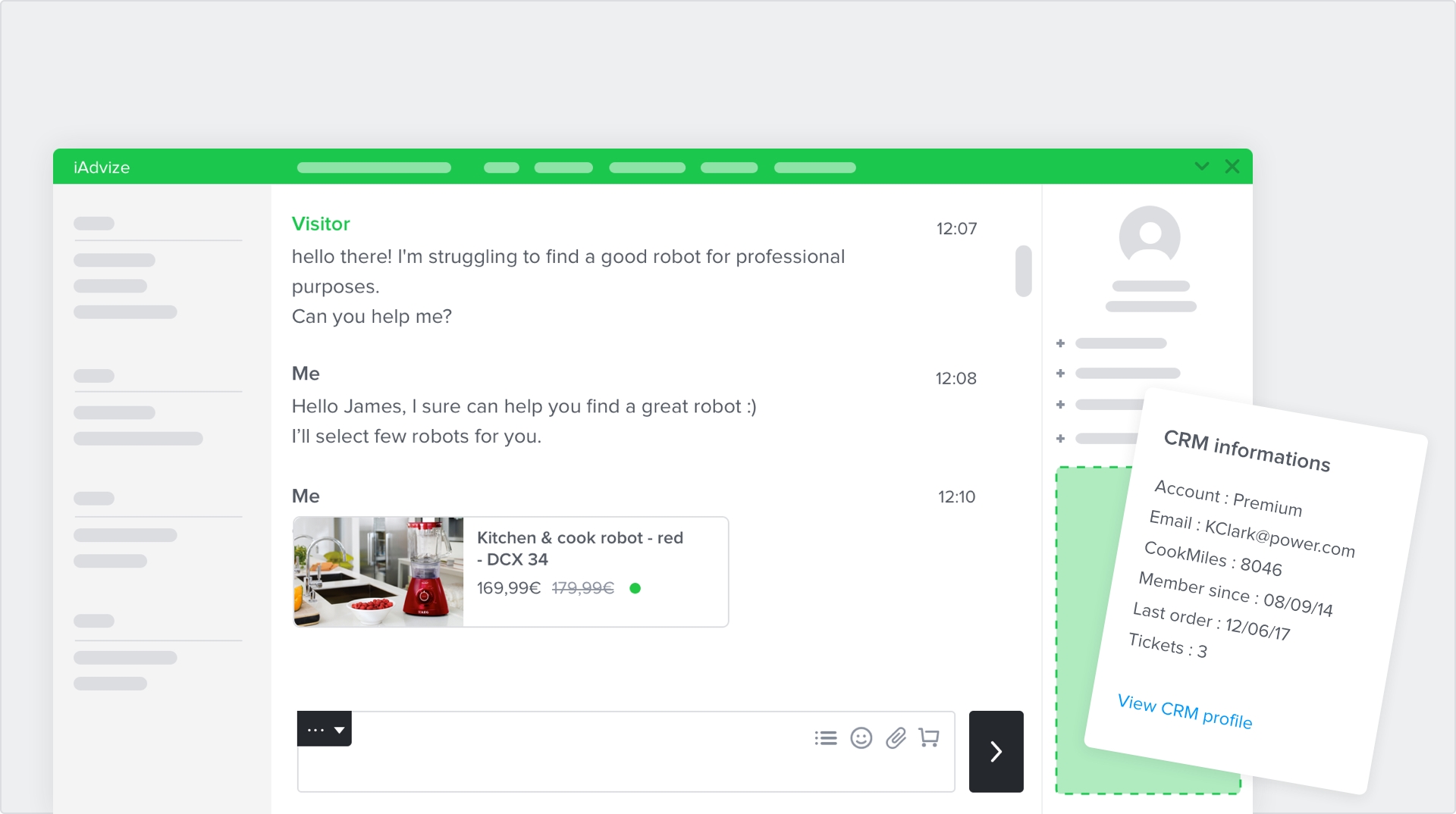
The customer information plugin enables iAdvize's Console panel users to access to customer information in a single click. Agents can overview the customer information in a new window while they are chatting. Operators can then edit it or simply look for information.
To be able to retrieve the customer information, iAdvize must be able to identify the visitor thanks to an email and/or an external ID.

Add the customer information plugin In order to set the right plugin parameters, all you have to do is to declare:
The customer information URL - this is your customer information URL (mandatory).
The customer information action URL - This URL will be triggered, if agent click on ACTION type field. This field is not mandatory.
Customer information data
Request - GET method
idConnectorVersion
Connector version id
?idConnectorVersion=c008849d-7cb1-40ca-9503-d6df2c5cddd8
idVisitorExternal
Visitor external id
?idVisitorExternal=123
idVisitorUnique
Visitor unique id
?idVisitorUnique=a7b94266db827c5b8f04586e8e543abd4b7e976e9a723
idWebsite
Unique identifier of the website on which your connector is installed
?idWebsite=ha-123
operatorLocale
Operator locale
?operatorLocale=en
idOperator
Unique identifier of the operator loading the visitor profile
?idOperator=9999
Response - Array of fields
id
Unique identifier
String
✓
label
Label
String
✓
value
Value
String
✓
fieldType
Field type
ACTION, TEXT or URL
✓
You can validate your response data format with the associated json schema.
Customer information action URL
Request - POST method
action
Action to execute on the connector
OPEN_CASE
idConnectorVersion
Connector version id
c008849d-7cb1-40ca-9503-d6df2c5cddd8
idVisitorUnique
Visitor unique id
a7b94266db827c5b8f04586e8e543abd4b7e976e9a723
idWebsite
Unique identifier of the website on which your connector is installed
ha-123
idConversation
Identifier of the current conversation
ha-123
idOperator
Operator identifier who has clicked on the action
ha-12345
Response - Array of fields
success
Result of the action
Boolean
✓
message
Result message of the action
String
You can validate your response data format with the associated json schema.
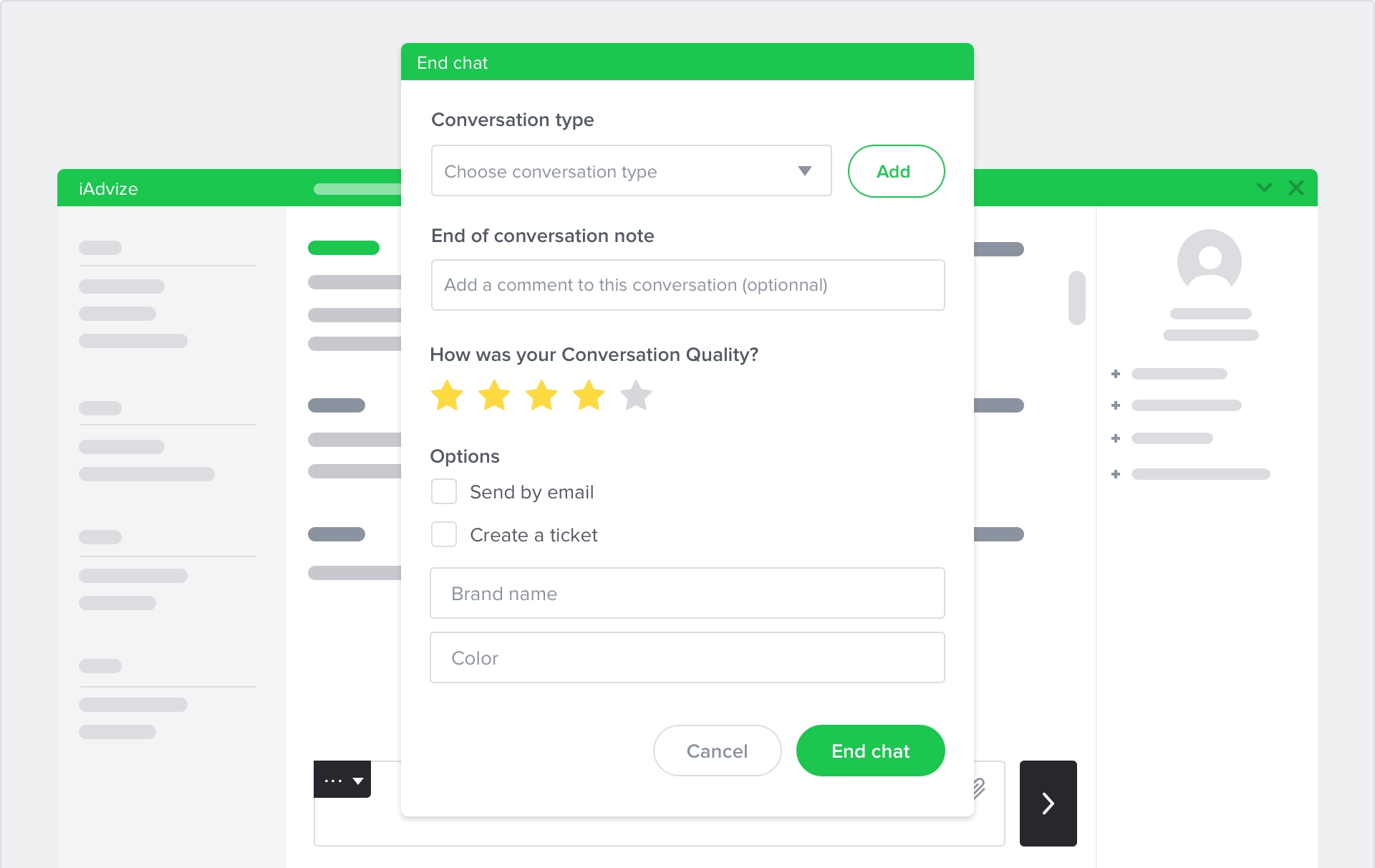
Conversation closing form
The conversation closing form plugin enables iAdvize's Console panel users to provide additional information manually at the end of conversation. This plugin is only available for Chat / Call and Video channels. 3rd part channels are not supported.

Add the conversation closing form plugin
In order to set the right plugin parameters, all you have to do is to declare:
The connector URL - this is your form's url
Conversation Closing Form data
Request - GET method
idConnectorVersion
Connector version id
?idConnectorVersion=c008849d-7cb1-40ca-9503-d6df2c5cddd8
idWebsite
Unique identifier of the associated website (assigned to you by iAdvize)
?idWebsite=ha-123
operatorLocale
Operator locale
?operatorLocale=en
idOperator
Unique identifier of the operator loading the form
?idOperator=9999
Response - Array of inputs
id
Unique identifier
string
✓
idParent
Parent identifier, if the field depends on it
string
label
Label
string
✓
fieldType
Field type
TEXT, CHECKBOX, SELECT, TEXTAREA, INTEGER or DECIMAL
✓
isRequired
Required
Boolean
✓
options
List of options object for SELECT type
array
options.label
Label displayed for this option
string
✓
options.value
Value saved when option is selected
string
✓
You can validate your response data format with the associated json schema.
⚠️ iAdvize can save up to 1024 characters in each field
Conversation panel app
Conversation panel apps extends the capabilities of the Desk by allowing our clients to embed their own apps in a dedicated panel.
General guidelines
A complete breakdown of our guidelines for Conversation Panel Apps can be found in our knowledge base.
App development
The apps that can be embedded in the Desk are web apps coded in any web compliant technology - static web page, dynamic web pages such as php or jsp generated, single page applications written in Angular or React, etc...
These apps will be embedded in an iframe element in the Desk, and the web server serving these apps must allow them to run in an iframe on the iAdvize domains: https://sd.iadvize.com or https://ha.iadvize.com. This is done by configuring the X-FRAME-OPTIONS header.
The app can communicate with the desk by using a library provided by iAdvize.
Please note that one iframe is created per conversation in order to keep a context for an app for each conversation. It is recommended to keep the app very lightweight and avoid heavy processing or streaming updates.
Library quick start
To use the library an app must include a javascript bundle in the html with the following code.
Then in the javascript code of the app the library can be used as follows.
⚠️ CPAs available on the iAdvize iOS and Android apps must use the version 2.0.3 or greater.
API reference
idzCpa
idzCpa is a global variable used as the entry point of the CPA library.
init
The client is obtained via the idzCpa.init function that returns a Promise.
Client context
The context property on the client returns the conversation context: conversation ID and project ID.
List of commands available
insertTextInComposeBox
Allows the CPA to send some text to the active thread compose zone.
pushCardInConversationThread
Allows the CPA to send a card to the active conversation thread.
pushCardBundleInConversationThread
Allows the CPA to send a card carousel to the active conversation thread.
pushApplePayPaymentRequestInConversationThread
Allows the CPA to send an Apple Pay Payment request in the conversation thread.
getJWT
Allows the CPA to get a JWT token signed with the secret token defined in the connector of the CPA.
How to use each command
insertTextInComposeBox
Allows the CPA to send some text to the active thread compose zone.
Signature
⚠️ value field is required
Example
Result

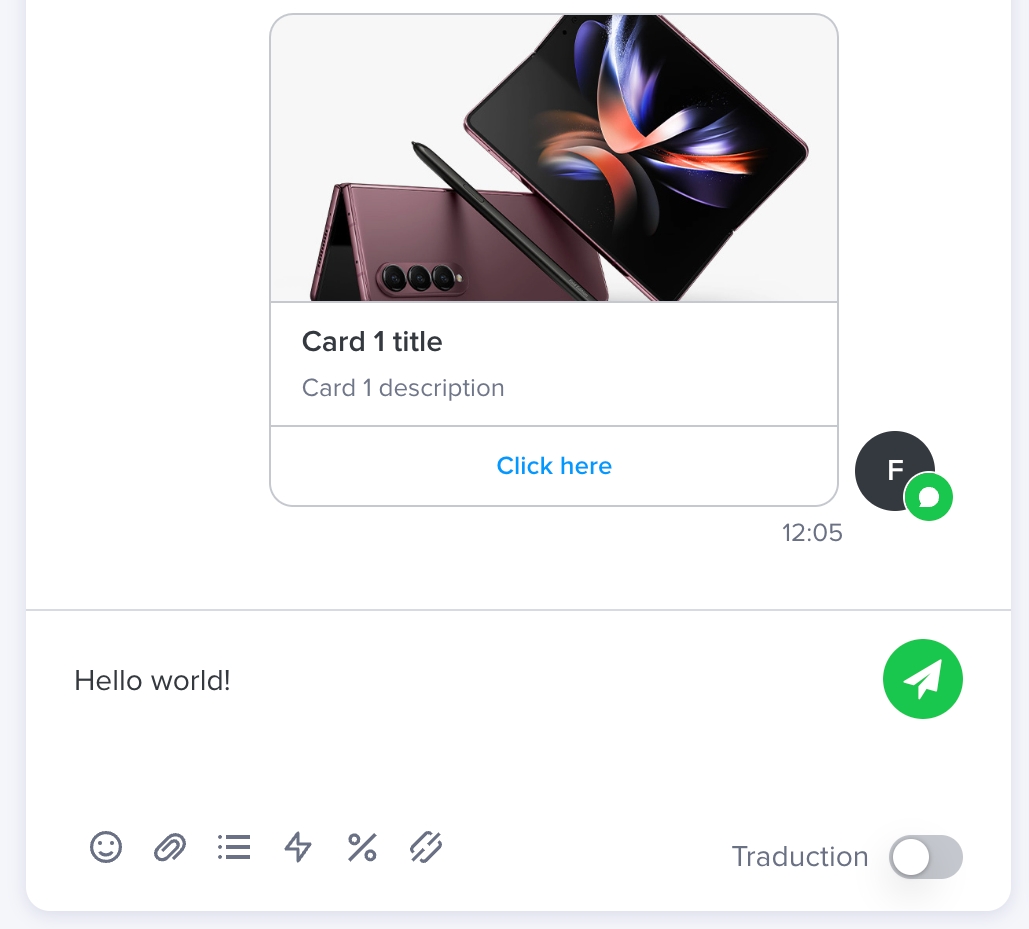
pushCardInConversationThread
Allows the CPA to send a card to the active conversation thread.
Signature
⚠️ actions field is required and must contain at least one action of LINK type ⚠️ title, text and image fields are optional
Example
Result

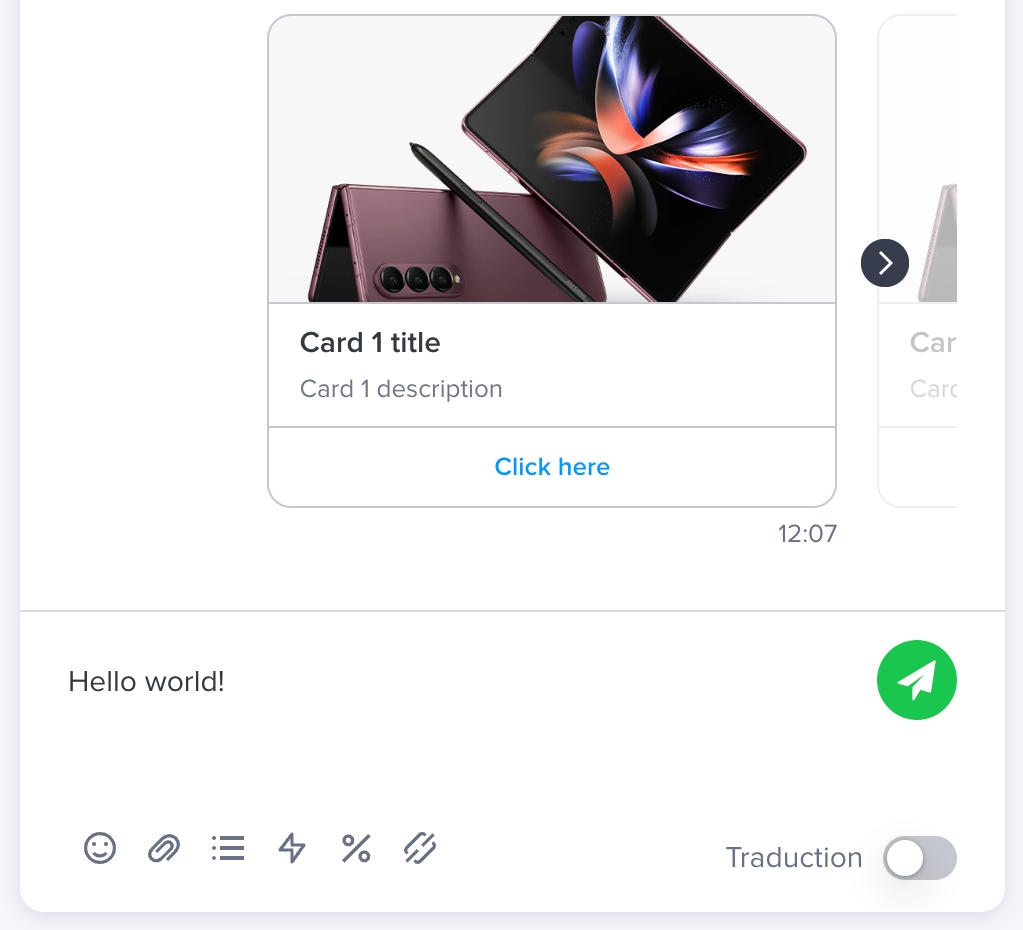
pushCardBundleInConversationThread
Allows the CPA to send a card carousel to the active conversation thread.
Signature
⚠️ title field of Carousel is optional ⚠️ cards field of Carousel is required
Example
Result

getJWT
Allows the CPA to get a secured JWT token. This JWT is signed with the secret token defined in the connector of the CPA.
Signature
Example
pushApplePayPaymentRequestInConversationThread
Allows the CPA to send an Apple Pay Payment request to the active conversation thread.
The CPA can only send an Apple Pay Payment request to a conversation from an Apple channel.
Signature
Note
If the request of payment is not sent, you may have an error in your request payload. To help you fix your payload, you can catch the error Promise: an ActionError is available with more details on what's happening.
More details about the ApplePayPaymentRequest type are provided in the official Apple developer documentation.
Example
Result
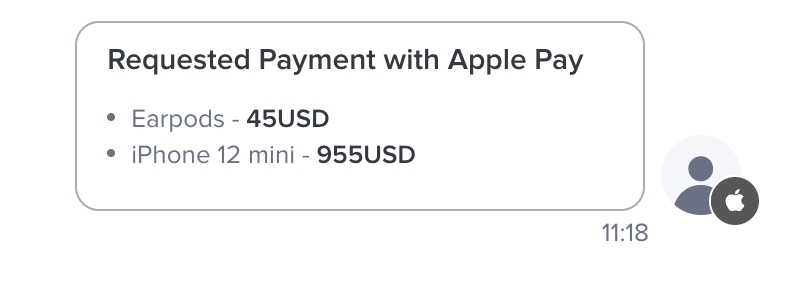
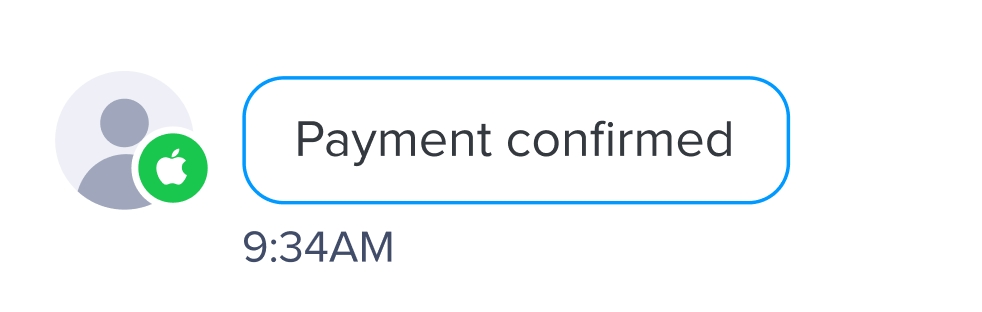
Message for an operator in the conversation thread when the CPA pushes an Apple Pay Payment Request:

Success payment:

Failed payment:

Style sheet
The library also provides a standalone stylesheet with CSS variables built-in to fit iAdvize's design guidelines.
An app can include it either in its HTML:
Or as a top-level import inside a preprocessed-stylesheet:
A complete description of the provided variables can be found in our knowledge base.
Library Change log
1.0.0
Initial version with support for inserting text in the compose box via insertTextInComposeBox.
1.2.0
Add Conversation Panel App style sheet.
2.0.3
Add mobile apps support - from this version apps hosted in the iAdvize iOS and Android apps can use this library.
2.1.0
Return the conversation context in the client.
2.3.1
Support for inserting image type card and carousel of image type cards in the conversation thread via insertCardInConversationThread and insertCarouselInConversationThread
2.4.0
Replace command name and signature of each command: insertCardInConversationThread is replaced by pushCardInConversationThread and insertCarouselInConversationThread is replaced by pushCardBundleInConversationThread
2.6.0
Add new action getJWT to get a secured JWT token
2.7.0
Add new command pushApplePayPaymentRequestInConversationThread to send Apple Pay Payement request in the conversation thread
2.9.0
Add channel on init context
Configuration
Under the Plugins section create a Conversation Panel App and then edit the following fields:
App name
This is the name that will show in the toolbar button that starts your app. The name must be provided as a json object that contains a default name and then names for each language the app needs to support.
For instance {"default": "Orders", "EN": "Orders", "FR": "Commandes"}.
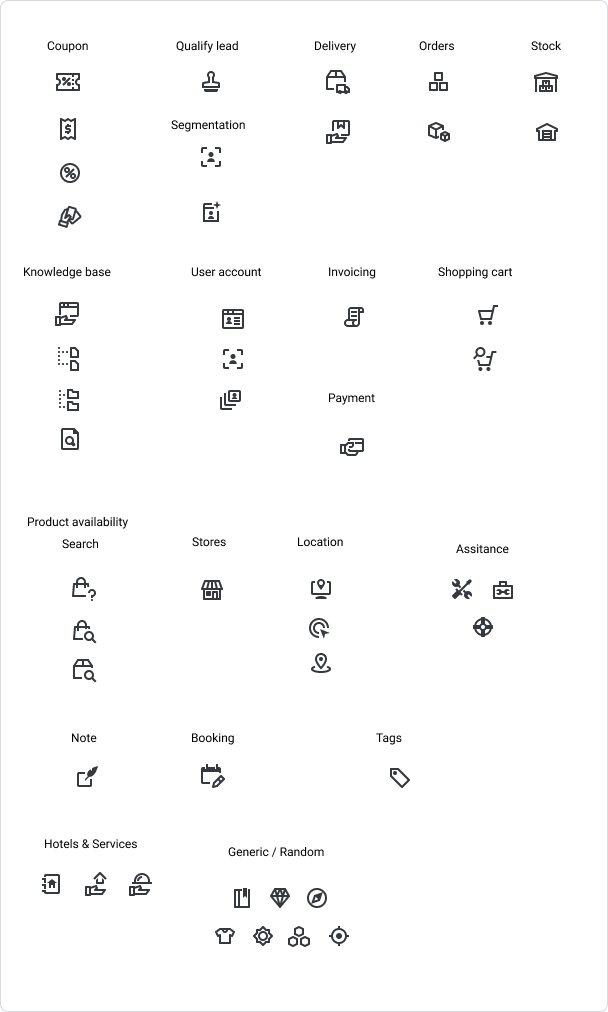
Icon name
The icon name refers to a set of predefined icons provided by iAdvize that will appear in the button that starts the app.
A live preview of each icon can be found here
Here is the list of available options by domain - the name must be entered in upper case.

iFrame URL
This field provides the URL that the Desk will use to start your app. It must be a public URL that can be targeted by the browser that runs the desk and available via https.
For instance: https://mycompany.com/ordersapp
Enable for operators
Check this checkbox to make the app available for operators.
Enable for experts
Check this checkbox to make the app available for ibbü experts.
Use authentication
Check this checkbox if your app requires a proof that the CPA is loaded within the desk or if you want the ID of the operator. You will receive a JWT in the url parameters that is signed with the secret token defined in the connector of the CPA. For instance a URL with a JWT will look like this:
https://app.iadvize.com/order.html?jwt=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9...
The JWT can be decoded and validated by standard JWT libraries, for instance the jsonwebtoken library from auth0 https://github.com/auth0/node-jsonwebtoken
The code to decode a JWT looks like this:
The JWT contains the following properties:
issthe issuer is alwaysiadvizesubthe subject, it is the operator IDaudthe audience is the url of the targeted CPAiatthe issue time, unix timestamp in number of secondsexpthe expiry time, unix timestamp in number of secondsemailthe operator email address
External bots
Bots are an important part of iAdvize integration ecosystem. That's why they have their own dedicated documentation.
Last updated