Integrating custom buttons into your site
Custom buttons are a way to deeply integrate iAdvize into your web app, customizing entirely their style. You can learn more about it by reading the dedicated iAdvize Knowledge Base article.
Custom buttons rules
The following rules must be followed when integrating a custom button :
The CSS selector provided in the admin page must exactly match the CSS selector in the DOM. The selectors are case-sensitive.
The parent block containing the HTML button must be set as visible, or the engagement rule won't be triggered.
the Online and Busy states should be hidden by default with a
display: nonestyle attribute. Only the Offline state should be visible by default.
The following examples assume that you have set these selectors, but you can use any selector you like :
Online state:
.idz-onlineOffline state:
.idz-offlineBusy state:
.idz-busy
Guides
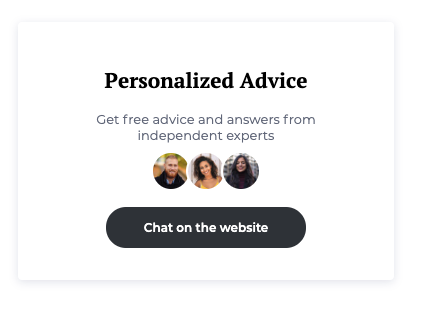
Custom button with one state
In this example, a custom button is shown when an agent is availble to answer. The button is otherwise hidden. Note that a style="display: none" must be added to the Online element, so that it is hidden by default (see the Rules section).
<div class="idz-btn_fix">
<div class="idz-online" style="display: none">ONLINE CHAT BUTTON</div>
</div>Custom button with three states
In this example, a custom button is always shown :
the button is in an Offline state by default, while the targeting engine fetches the availaibility of agents,
if an agent is available to answer, the button will switch to its Online state,
if an agent is online but unavailable to answer, the button will switch to its Busy state,
otherwise, the button will stay in its Offline state.
In this example, a display: none; style attribute must be added to the Online and Busy elements, so that only the Offline element is visible by default (see the Rules section).
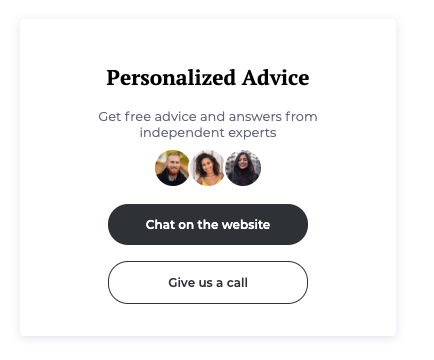
Multiple channels
Any number of custom buttons can be used at the same time. For instance, assuming that a fixed button is linked to a call channel with the selector .idz-call_online as its Online state, we can have both a "Chat" button and a "Call" button :
Custom button with avatars

The avatar(s) that will be displayed in the chatbox header are also available on fixed buttons. They will be automatically added in the document if an element with the data-idz-displayed-avatar data attribute is found inside one of the three selectors (online, offline, busy).
If you need to display an avatar before the iAdvize tag is loaded, we also provide the following images :
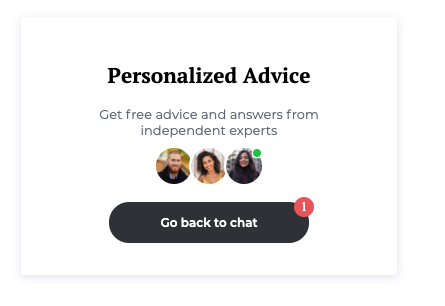
Complex custom buttons
Advanced integrations are enabled via data attributes. They allow access to information such as the unread message count, the chatbox status, the conversation status or the displayed avatars.
data-idz-unread-message-count
number(stringified)
Online
data-idz-chatbox-status
"OPENED", "REDUCED", or "CLOSED"
Online, Busy, Offline
data-idz-conversation-status
"NOT_ONGOING" or "ONGOING"
Online
data-idz-displayed-avatar
Injects the # HTML elements in the targeted container
Online, Busy, Offline
Here is an example of what can be built, using these selectors :
You can edit and see this example live in this sandbox : https://codesandbox.io/s/interesting-nova-edcyfz?file=/index.html.
Complex custom buttons with multiple channels
Here is an example of a custom button with two channels :
You can edit and see this example live in this sandbox : https://codesandbox.io/s/determined-rubin-tclhu0?file=/index.html.
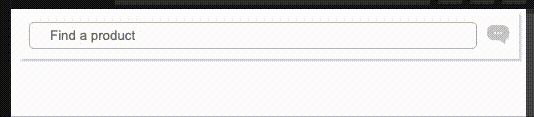
Custom button with an animation
Here is an example of a custom button with a CSS animation :
You can edit and see this example live in this sandbox : https://codesandbox.io/s/purple-water-mxfmg6?file=/style.css.
Last updated