App Plugins
Use plugins to enhance the iAdvize interface by adding or editing predefined features.
Plugins are basically HTTP endpoints whose json responses fit the plugin json-schema. For each plugin one or more endpoint have to be defined. When a plugin is used on user interface, we will make a GET http call to endpoint with documented query parameters. Your http response have to comply with plugin json-schema. You can find a link of the json schema below each plugin route. It can be used to validate your http responses on your side.
The plugins already available are:
Product list
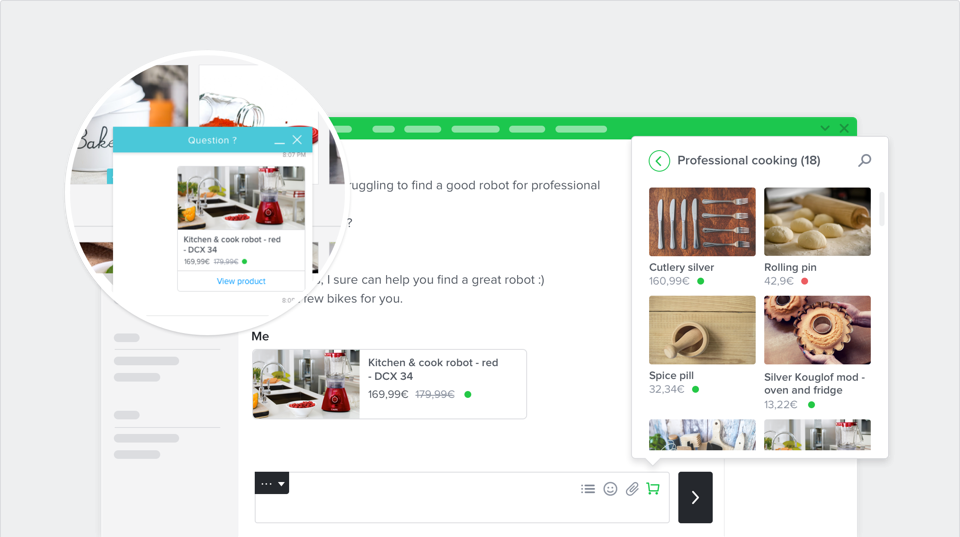
The integration of the product list enables iAdvize's Console panel users to browse a product catalog from the iAdvize discussion panel. Agents can look for a product while they are chatting and send it in just a click within their conversation.
Products are displayed in a popup window just over the conversations view: When shared, visitors can see their image, title, availability and price. By clicking on the "view product" button, visitors are redirected to the product page on your website.

Add the Product list plugin
To make sure your connector uses the Product list plugin correctly, all you have to do is to declare:
The product list URL - this is your catalog’s URL
The categories url - this is where your connector will get the list of your product categories
Categories data
Request - GET method
idConnectorVersion
Connector version id
?idConnectorVersion=c008849d-7cb1-40ca-9503-d6df2c5cddd8
idParent
Unique identifier of the parent category
?idParent=123
idWebsite
Unique identifier of the website on which your connector is installed
?idWebsite=ha-123
idOperator
Unique identifier of the operator loading the categories
?idOperator=9999
limit
Maximum number of resources per page
?limit=10
offset
Number of resources skipped before beginning to return resources
?offset=10
Response - Array of categories
id
Unique identifier
Integer
✓
idParent
Unique identifier of the parent category
Integer
label
Label
String
✓
products
products
Array of strings
productsCount
Number of products
Integer
✓
You can validate your response data format with the associated json schema
Products data
Request - GET method
idConnectorVersion
Connector version id
?idConnectorVersion=c008849d-7cb1-40ca-9503-d6df2c5cddd8
idCategory
Category id
?idCategory=123
idWebsite
Unique identifier of the website on which your connector is installed
?idWebsite=ha-123
idOperator
Unique identifier of the operator loading the products
?idOperator=9999
limit
Maximum number of resources per page
?limit=10
offset
Number of resources skipped before beginning to return resources
?offset=10
searchQuery
Product search query
?searchQuery=query
Response - Array of products
id
Unique identifier
Integer
✓
title
Title
String
✓
productUrl
Product's url
String
✓
brand
Brand
String
description
Description
String
✓
shortDescription
Short description
String
available
Availability
Boolean
imageUrl
Image's url
String
✓
reference
Reference
String
✓
priceCatalog
Price catalog
String
✓
pricePromotion
Price promotion
String
priceSpecial
Price special
String
You can validate your response data format with the associated json schema.
Customer information
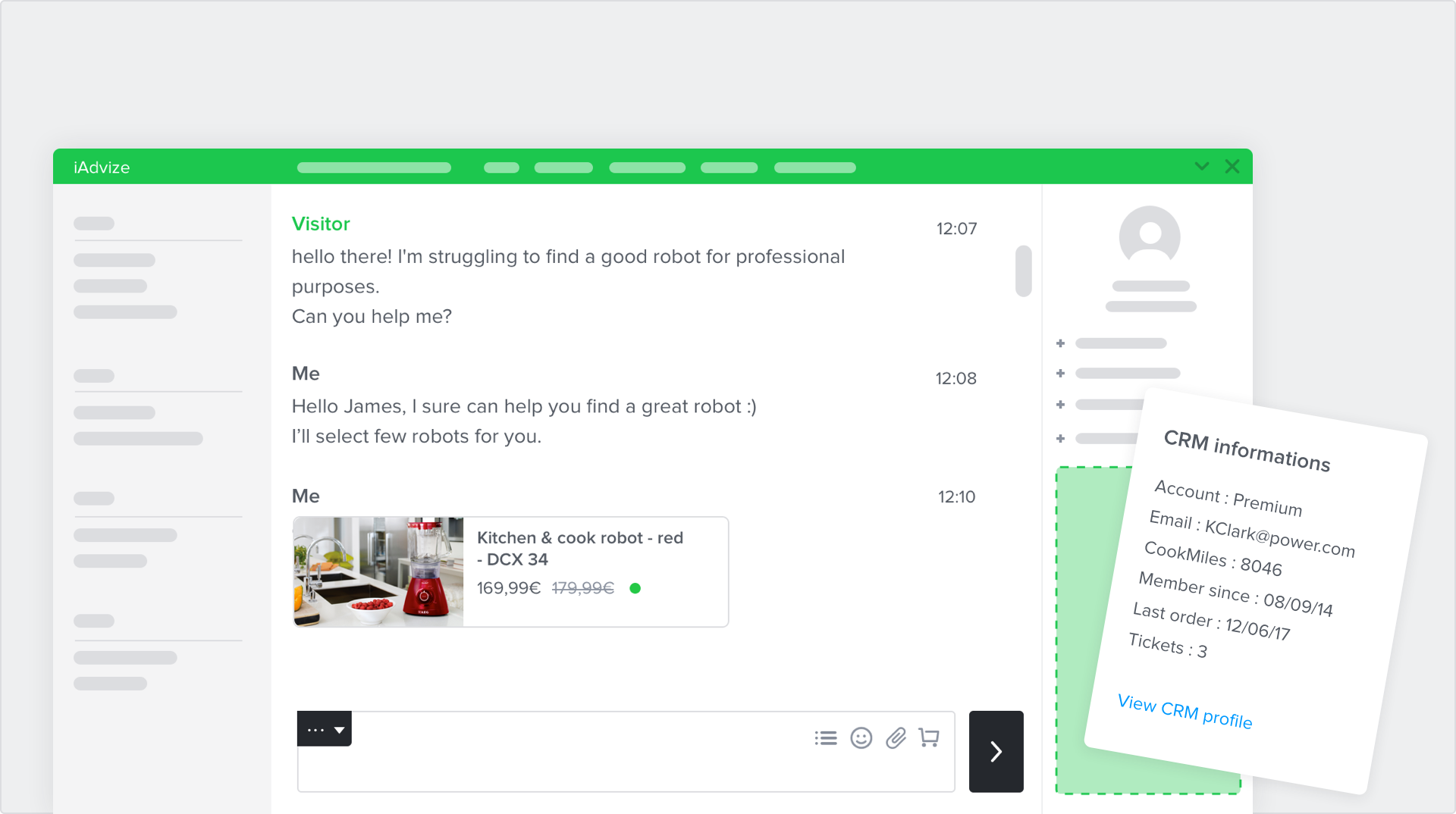
The customer information plugin enables iAdvize's Console panel users to access to customer information in a single click. Agents can overview the customer information in a new window while they are chatting. Operators can then edit it or simply look for information.
To be able to retrieve the customer information, iAdvize must be able to identify the visitor thanks to an email and/or an external ID.

Add the customer information plugin In order to set the right plugin parameters, all you have to do is to declare:
The customer information URL - this is your customer information URL (mandatory).
The customer information action URL - This URL will be triggered, if agent click on ACTION type field. This field is not mandatory.
Customer information data
Request - GET method
idConnectorVersion
Connector version id
?idConnectorVersion=c008849d-7cb1-40ca-9503-d6df2c5cddd8
idVisitorExternal
Visitor external id
?idVisitorExternal=123
idVisitorUnique
Visitor unique id
?idVisitorUnique=a7b94266db827c5b8f04586e8e543abd4b7e976e9a723
idWebsite
Unique identifier of the website on which your connector is installed
?idWebsite=ha-123
operatorLocale
Operator locale
?operatorLocale=en
idOperator
Unique identifier of the operator loading the visitor profile
?idOperator=9999
Response - Array of fields
id
Unique identifier
String
✓
label
Label
String
✓
value
Value
String
✓
fieldType
Field type
ACTION, TEXT or URL
✓
You can validate your response data format with the associated json schema.
Customer information action URL
Request - POST method
action
Action to execute on the connector
OPEN_CASE
idConnectorVersion
Connector version id
c008849d-7cb1-40ca-9503-d6df2c5cddd8
idVisitorUnique
Visitor unique id
a7b94266db827c5b8f04586e8e543abd4b7e976e9a723
idWebsite
Unique identifier of the website on which your connector is installed
ha-123
idConversation
Identifier of the current conversation
ha-123
idOperator
Operator identifier who has clicked on the action
ha-12345
Response - Array of fields
success
Result of the action
Boolean
✓
message
Result message of the action
String
You can validate your response data format with the associated json schema.
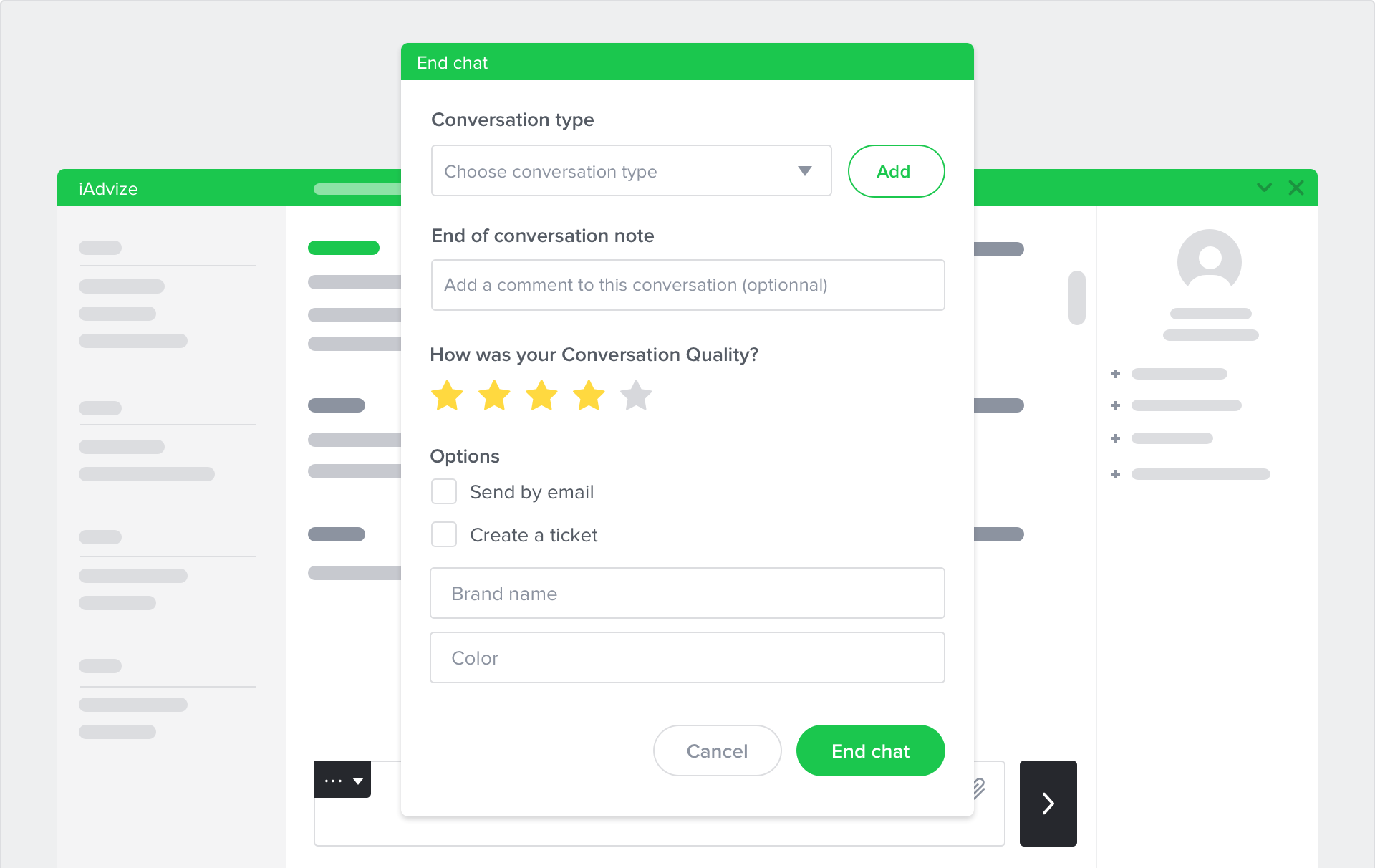
Conversation closing form
The conversation closing form plugin enables iAdvize's Console panel users to provide additional information manually at the end of conversation. This plugin is only available for Chat / Call and Video channels. 3rd part channels are not supported.

Add the conversation closing form plugin
In order to set the right plugin parameters, all you have to do is to declare:
The connector URL - this is your form's url
Conversation Closing Form data
Request - GET method
idConnectorVersion
Connector version id
?idConnectorVersion=c008849d-7cb1-40ca-9503-d6df2c5cddd8
idWebsite
Unique identifier of the associated website (assigned to you by iAdvize)
?idWebsite=ha-123
operatorLocale
Operator locale
?operatorLocale=en
idOperator
Unique identifier of the operator loading the form
?idOperator=9999
Response - Array of inputs
id
Unique identifier
string
✓
idParent
Parent identifier, if the field depends on it
string
label
Label
string
✓
fieldType
Field type
TEXT, CHECKBOX, SELECT, TEXTAREA, INTEGER or DECIMAL
✓
isRequired
Required
Boolean
✓
options
List of options object for SELECT type
array
options.label
Label displayed for this option
string
✓
options.value
Value saved when option is selected
string
✓
conditionalValue
Value of the parent field that determines whether this field is displayed
string
You can validate your response data format with the associated json schema.
⚠️ iAdvize can save up to 1024 characters in each field
Custom App
Custom App extends the capabilities of the Desk by allowing our clients to embed their own apps in a dedicated panel.
Read more about Custom App technology
External bots
Let your bot interact with online visitors directly within iAdvize’s chatbox. The External Bot plugin enables iAdvize's Admins and Managers to create users with the role “bot” from iAdvize’s administration. The scenario and availability of the bot are managed by your app.
Read more about External Bot technology
Last updated