Custom App
In this section you'll find the technical documentation for creating a Custom App that will be accessible from the agents' (and Ibbü experts', where applicable) desk.
Custom App extends the capabilities of the Desk by allowing our clients to embed their own apps in a dedicated panel.
General guidelines
A complete breakdown of our guidelines for Custom Apps can be found in our knowledge base.
You will also find a complete step-by-step tutorial to create a Custom App here.
App development
The apps that can be embedded in the Desk are web apps coded in any web compliant technology - static web page, dynamic web pages such as php or jsp generated, single page applications written in Angular or React, etc...
These apps will be embedded in an iframe element in the Desk, and the web server serving these apps must allow them to run in an iframe on the iAdvize domains: https://sd.iadvize.com or https://ha.iadvize.com. This is done by configuring the X-FRAME-OPTIONS header.
The app can communicate with the desk by using a library provided by iAdvize.
Please note that one iframe is created per conversation in order to keep a context for an app for each conversation. It is recommended to keep the app very lightweight and avoid heavy processing or streaming updates.
Library quick start
To use the library an app must include a javascript bundle in the html with the following code.
<script src="https://static.iadvize.com/conversation-panel-app-lib/2.9.0/idzcpa.umd.production.min.js"></script>Then in the javascript code of the app the library can be used as follows.
window.idzCpa.init().then(client => {
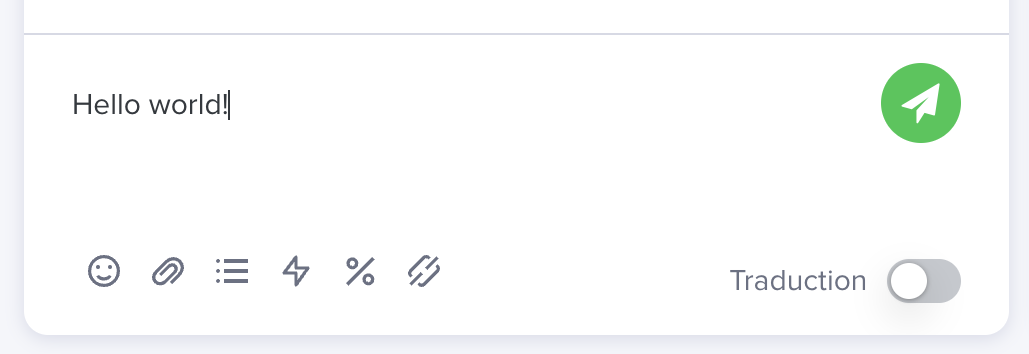
client.insertTextInComposeBox('Hello world!');
});⚠️ CPAs available on the iAdvize iOS and Android apps must use the version 2.0.3 or greater.
API reference
idzCpa
idzCpa is a global variable used as the entry point of the CPA library.
init
The client is obtained via the idzCpa.init function that returns a Promise.
Client context
The context property on the client returns the conversation context: conversation ID and project ID.
List of commands available
insertTextInComposeBox
Allows the CPA to send some text to the active thread compose zone.
pushCardInConversationThread
Allows the CPA to send a card to the active conversation thread.
pushCardBundleInConversationThread
Allows the CPA to send a card carousel to the active conversation thread.
pushApplePayPaymentRequestInConversationThread
Allows the CPA to send an Apple Pay Payment request in the conversation thread.
getJWT
Allows the CPA to get a JWT token signed with the secret token defined in the connector of the CPA.
How to use each command
insertTextInComposeBox
Allows the CPA to send some text to the active thread compose zone.
Signature
⚠️ value field is required
Example
Result

pushCardInConversationThread
Allows the CPA to send a card to the active conversation thread.
Signature
⚠️ actions field is required and must contain at least one action of LINK type ⚠️ title, text and image fields are optional
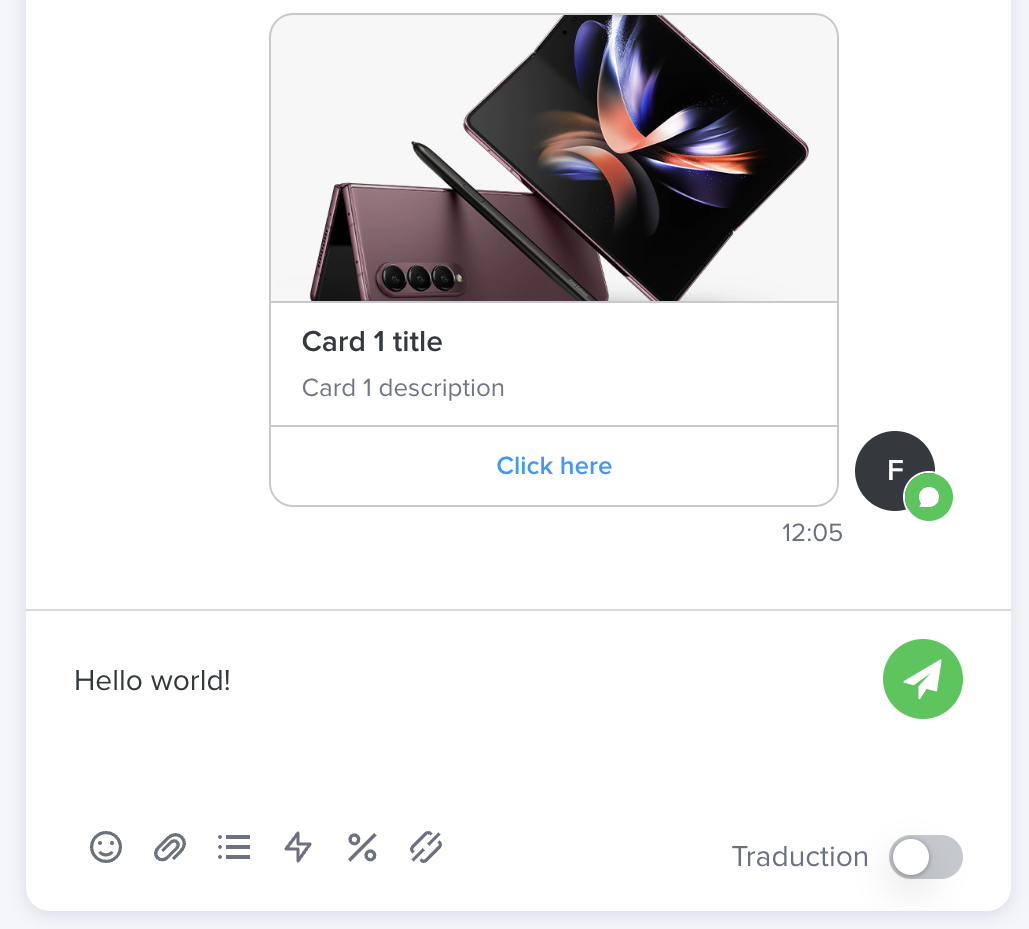
Example
Result

pushCardBundleInConversationThread
Allows the CPA to send a card carousel to the active conversation thread.
Signature
⚠️ title field of Carousel is optional ⚠️ cards field of Carousel is required
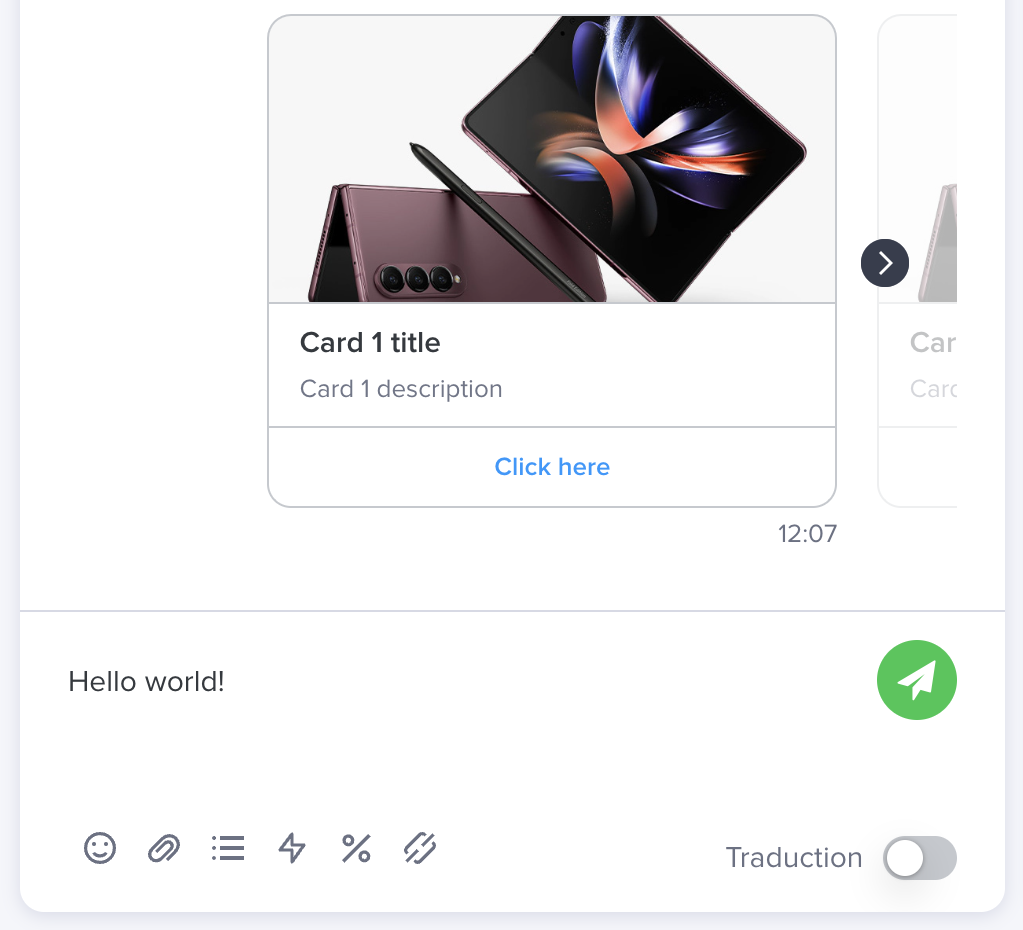
Example
Result

getJWT
Allows the CPA to get a secured JWT token. This JWT is signed with the secret token defined in the connector of the CPA.
Signature
Example
pushApplePayPaymentRequestInConversationThread
Allows the CPA to send an Apple Pay Payment request to the active conversation thread.
The CPA can only send an Apple Pay Payment request to a conversation from an Apple channel.
Signature
Note
If the request of payment is not sent, you may have an error in your request payload. To help you fix your payload, you can catch the error Promise: an ActionError is available with more details on what's happening.
More details about the ApplePayPaymentRequest type are provided in the official Apple developer documentation.
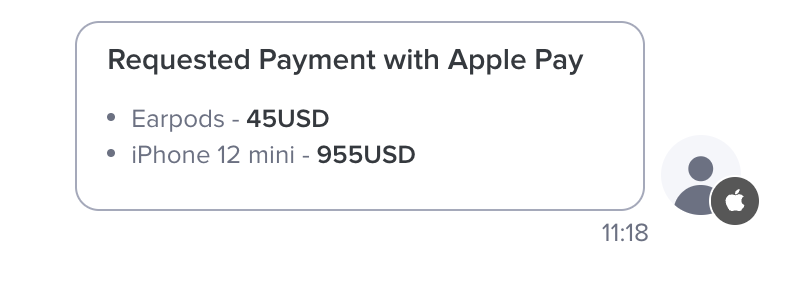
Example
Result
Message for an operator in the conversation thread when the CPA pushes an Apple Pay Payment Request:

Success payment:

Failed payment:

Style sheet
The library also provides a standalone stylesheet with CSS variables built-in to fit iAdvize's design guidelines.
An app can include it either in its HTML:
Or as a top-level import inside a preprocessed-stylesheet:
A complete description of the provided variables can be found in our knowledge base.
Library Change log
1.0.0
Initial version with support for inserting text in the compose box via insertTextInComposeBox.
1.2.0
Add Conversation Panel App style sheet.
2.0.3
Add mobile apps support - from this version apps hosted in the iAdvize iOS and Android apps can use this library.
2.1.0
Return the conversation context in the client.
2.3.1
Support for inserting image type card and carousel of image type cards in the conversation thread via insertCardInConversationThread and insertCarouselInConversationThread
2.4.0
Replace command name and signature of each command: insertCardInConversationThread is replaced by pushCardInConversationThread and insertCarouselInConversationThread is replaced by pushCardBundleInConversationThread
2.6.0
Add new action getJWT to get a secured JWT token
2.7.0
Add new command pushApplePayPaymentRequestInConversationThread to send Apple Pay Payement request in the conversation thread
2.9.0
Add channel on init context
Configuration
Under the Plugins section create a Conversation Panel App and then edit the following fields:
App name
This is the name that will show in the toolbar button that starts your app. The name must be provided as a json object that contains a default name and then names for each language the app needs to support.
For instance {"default": "Orders", "EN": "Orders", "FR": "Commandes"}.
Icon name
The icon name refers to a set of predefined icons provided by iAdvize that will appear in the button that starts the app.
A live preview of each icon can be found here
Here is the list of available options by domain - the name must be entered in upper case.

iFrame URL
This field provides the URL that the Desk will use to start your app. It must be a public URL that can be targeted by the browser that runs the desk and available via https.
For instance: https://mycompany.com/ordersapp
Enable for operators
Check this checkbox to make the app available for operators.
Enable for experts
Check this checkbox to make the app available for ibbü experts.
Use authentication
Check this checkbox if your app requires a proof that the CPA is loaded within the desk or if you want the ID of the operator. You will receive a JWT in the url parameters that is signed with the secret token defined in the connector of the CPA. For instance a URL with a JWT will look like this:
https://app.iadvize.com/order.html?jwt=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9...
The JWT can be decoded and validated by standard JWT libraries, for instance the jsonwebtoken library from auth0 https://github.com/auth0/node-jsonwebtoken
The code to decode a JWT looks like this:
The JWT contains the following properties:
issthe issuer is alwaysiadvizesubthe subject, it is the operator IDaudthe audience is the url of the targeted CPAiatthe issue time, unix timestamp in number of secondsexpthe expiry time, unix timestamp in number of secondsemailthe operator email address
Here is an exemple of implementation to get the JWT and use a middleware to test it.
Last updated